Antes de empezar os aviso que el dibujo no es mi fuerte, pero puede servir de modelo para haceros una idea . Si tenéis una tableta digitalizadora, pues mucho mejor, pues os permitirá crear trazos con más soltura.
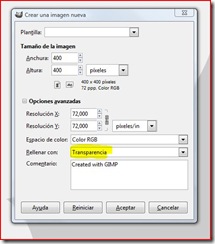
Para empezar creamos un nuevo documento de 700 X 800 px. y con el fondo blanco.
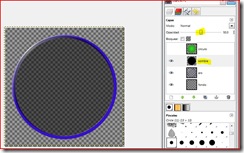
Creamos una nueva capa, pero en esta ocasión transparente y la nombramos LINEAS.
Con la capa LINEAS activa vamos a herramientas y seleccionamos el PINCEL y en la parte
de abajo pinchamos en brochas y seleccionamos Circle 07 y opacidad 100%.
Recordar que el color frontal tiene que estar en negro y ya podemos ir creando nuestro dibujo,teniendo en cuenta que los contornos deben de estar cerrados y si nos equivocamos pulsamos CTRL+Z para volver un paso hacia atrás.

Una vez terminado el dibujo ya podemos empezar a aplicar el color y para ello lo mejor es crea una
nueva capa transparente encima de ésta y la llamaremos COLORES PLANOS.
Hacemos clic sobre el BOTE DE PINTURA para rellenar con un color o patrón y en la parte de abajo configuramos la paleta de la siguiente forma:
Opacidad :100%, Modo :Normal, Relleno: Con color de frente,Rellenar colores similares y lo más importante: en Buscar colores similares, tenemos que marcar las casillas: Rellenar áreas transparentes y Muestras combinadas.
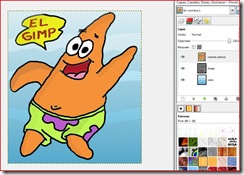
Ya solo queda ir escogiendo los colores y haciendo clic sobre el área cerrada que vamos a pintar y así sucesivamente hasta tener todo pintado, sin salirnos de la capa COLORES PLANOS.

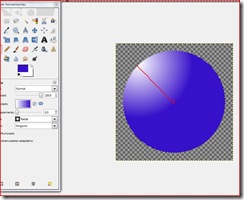
Ahora activamos la capa FONDO y creamos una nueva capa transparente, para pintar un fondo detrás del dibujo.
Para ello con esta capa activa creamos un degradado que vaya desde un azul pálido de frente a un azul oscuro de fondo.

Por último se puede iluminar y oscurecer los diferentes colores en algunas zonas del dibujo.
Para ello con la capa COLORES PLANOS activa y la herramienta SELECCIÓN LIBRE podemos crea zonas cerradas y
a continuación utilizando: CAPA-COLORES-BRILLO/CONTRASTE, las oscurecemos o las iluminamos.
También podemos rellenar estas selecciones del color de frente.

En la capa de fondo azul también e creado selecciones y las e aclarado.
Volviendo a la capa COLORES PLANOS e dibujado un bocadillo con el mismo procedimiento y escrito a mano alzada también las letras. Ahora eliminamos la capa FONDO.

Quizá cuando ampliéis la imagen podéis apreciar zonas donde la pintura no llega hasta el mismo borde de la línea negra.
La solución con el pincel y seleccionando el mismo color con el cuentagotaspintar esas pequeñas zonas .