Hace unos días expliqué
como crear un CD con El Gimp.
Lo podéis encontrar en este
enlace.
En esta ocasión voy a crear el mismo CD pero con
Photoshop.
Es una forma de ver las diferencias entre un programa y el otro.
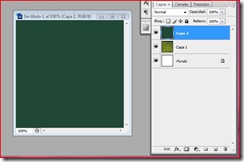
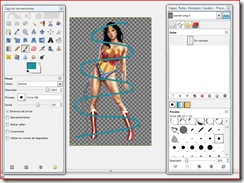
1-Creamos un nuevo documento de
400x400 y con el fondo en
blanco y vamos a
Vista>Reglas y a continuación acercando el puntero a la regla vertical ,arrastramos la guía
hasta situarla a 200px y lo mismo con la regla horizontal hasta colocar la guía a 200px. y
quedará en forma de cruz.

2-Creamos una nueva capa que yo e llamado
círculo grande.
Con la herramienta
marco elíptico activo, vamos a la barra de
Opciones y seleccionamos
Estilo: Tamaño fijo; y las medidas
390x390px. , creamos el circulo y lo centramos.
Una vez creado el circulo ,activamos el botón
Restar de Selección y hacemos otro nuevo,
cambiando el tamaño a
50x 50px ; lo centramos y pintamos la selección con el color
#e6e6e6e.

3-Creamos una nueva capa que llamaremos
círculo pequeño y hacemos lo mismo que
en el
paso 2, pero esta vez con las medidas
383x383px para el circulo grande y
110x110px para
el pequeño y pintamos de color
blanco.

4-Cambiamos los colores: Frontal
#d2d2d2; y Fondo
#586e7d;
Con la capa
círculo pequeño activa ,pinchamos
Capa>Estilo de capa>Superposición de degradado
y aplicamos los valores que se ven en la captura, eligiendo como degradado
color frontal/color de fondo.
Aplicamos el degradado de izquierda a derecha y deseleccionamos.

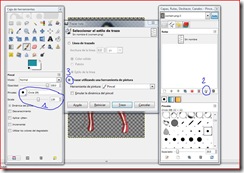
5-Creamos una nueva capa que llamaremos
Degradado y con la herramienta degradado activa,
buscamos el degradado
ESPECTRO y lo aplicamos de arriba hacia abajo.

6-Ahora vamos a
Edición>Transformación libre y arrastramos el cursor desde el lado izquierdo hasta reducirlo a la mitad.
A continuación activamos
Prespectiva y arrastramos los dos cuadrados, el de arriba y el de abajo hacia el centro,
donde se unen las dos guías.

7-Duplicamos la capa y esta vez en
Edición>Transformar, seleccionamos
Rotar180º y movemos la imagen hasta
situarla en el otro extremo.
Duplicamos esta última capa , la
rotamos 90º y la movemos hasta su posición.
Volvemos a duplicar la última y, la
rotamos 180º y la colocamos en el sitio que nos queda para completar el puzle.


8-
Combinamos las 4 capas y activando la capa
círculo pequeño y pulsamos
CONTROL mientras hacemos clic
en la miniatura de la capa y se nos seleccionará todo el circulo.
Volvemos a activar la capa
degradado y
CTRL+MAYÚS+I para invertir la selección y
SUPR.

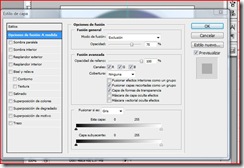
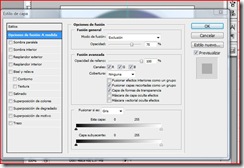
9-Activamos
Capa>Estilo de capa>Opciones de fusión; y le ponemos como
Modo Exclusión y Opacidad 70%.

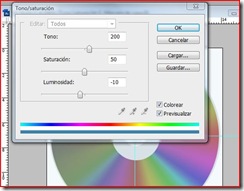
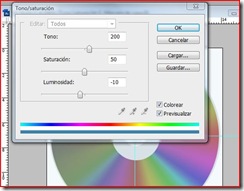
10-Ahora en
Capa>Nueva Capa de Ajuste y seleccionamos
Tono y Saturación y Opacidad 30%
y en el cuadre de dialogo que se abrirá a continuación hacemos los siguientes cambios:


11-Seleccionamos la herramienta
Marco elíptico y en opciones
140x140 px. y
CTRL+C; CTRL+V(copiar y pegar) y se creará una nueva capa, y en
Capa>Estilo de capa>Fusión general; Modo Aclara y opacidad 30%.


12-Creamos una nueva capa y un círculo de
90x90px. y pintando de
blanco y en
Selección>Modificar>Contraer 3px.y SUPR.
13-Creamos una nueva capa y repetimos los mismos pasos, pero esa vez con el valor
70x70px.
y una vez creado el círculo vamos a
Capa>Estilo de capa y seleccionamos
Bisel y Relieve
con los siguientes valores:

Selección>Deseleccionar.
Si comparamos un resultado con el otro se nota una pequeña diferencia entre el CD de el gimp y el de photosop, porque el gimp todavía no dispone de Estilos de capa, aunque podeís ver que utilicé menos pasos para crear el de gimp.
EN RELACIÓN CALIDAD- PRECIO, VOSOTROS MISMOS.