Lo primero será abrir un nuevo documento de 100x100 y fondo transparente.
Si queremos dibujarlo centrado sacaremos un par de guías y para hacerlo,
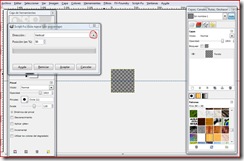
suponiendo que tenemos las reglas visibles, vamos a Imagen>Guías> Guía nueva(por porcentaje)
Se abrirá la siguiente ventana emergente que aplicaremos dos veces, una en vertical y la otra
para la guía horizontal:

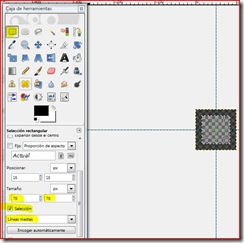
Cuando ya tengamos las dos guías visibles activamos la herramienta selección Rectangular y creamos un cuadrado de 70x70:

Con la herramienta Degradado y el color de frente que en rojo y el fondo en blanco, hacemos un degradado
lineal desde la esquina superior izquierda hasta la inferior derecha .

Sin deseleccionar vamos a Seleccionar>encoger y le damos un valor de 8 px.

Pinchamos en CTRL+C para copiar la selección y CTRL+V para pegarla y nos aparecerá una selecciónemergente en la ventana de capas.
Pinchamos en el folio blanco de la ventana y ya tenemos la selección en otra capa distinta.
Ahora giraremos la imágen para que no coincida el degradado y para ello seleccionamos la herramienta Rotar y le damos un valor de 180º.

Ya tenemos nuestro botón biselado:

Siguiendo estos mismos pasos podemos dibujar botones ovalados, rectangulares, redondos, etc…
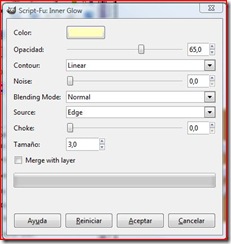
Como toque final le he añadido Drop Shadow (sombra paralela).
Debemos guardarlo como PNG para que conserve la transparencia.