24 diciembre 2011
16 octubre 2011
EL GIMP (Texto en metacrilato)
03 octubre 2011
EL GIMP (De fotografía a cómic)
07 septiembre 2011
Ruta con textos opuestos
Vamos a crear dos textos siguiendo la misma ruta pero en direcciones opuesta. El primer texto sigue el arco hacia arriba y el segundo el arco formado hacia abajo.
1-Creamos un nuevo documento de 500x400px.
Dibujamos una selección circular, abrimos la ventana Rutas y pinchamos en Selección a ruta.
Ya tenemos una ruta con forma de círculo, que nos servirá de guía para nuestros textos.
2-Escribimos el primer texto y pinchamos en Texto siguiendo ruta.
Se puede ver el texto original, el mismo texto siguiendo la ruta y una nueva capa en la ventana rutas.
3-Creamos una nueva capa en la ventana de Capas, la dejamos activada y volvemos a la ventana
de rutas y activamos la capa con el círculo.
Ahora tenemos que conseguir que el segundo texto se cree al revés y para ello activamos la herramienta voltear y en opciones de la herramienta elegimos el icono de ruta y pinchamos en vertical, para que el texto se voltee en esta nueva posición. A continuación hacemos clic dentro del área de trabajo.
4-Creamos un nuevo texto siguiendo el mismo procedimiento que en el paso 2.
Para terminar eliminamos las dos capas de texto, de la ventana Capas.
5-Como puede verse partes de los textos se superponen, por lo que tenemos que utilizar la herramienta Rotar. Activamos la miniatura de ruta de uno de los textos y en las opciones de rotar volvemos a pinchar sobre el icono de ruta. Rotamos los dos textos de la misma forma.
Si necesitamos moverlos seguimos los mismos pasos, pero con la herramienta mover.
6-Con una ruta de texto activa, pinchamos en de ruta a selección y rellenamos de color o de degradado nuestro texto.
Cuando tengamos el texto terminado, cerramos el ojo a las rutas o las eliminamos.
Ya tenemos el texto para utilizarlo en nuestros propios diseños.
09 agosto 2011
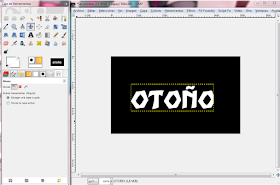
Animar texto con máscara
Para crear esta animación de texto y añadir una máscara lo primero será crear el texto que vamos a utilizar de modelo.
Creamos una nueva capa que llamaremos máscara. Con esta capa activa dibujamos una selección difuminada sobre la primera letra del texto y la rellenamos de color.
Cambiamos el modo de la capa a combinar granulado. La zona pintada de la selección desaparecerá a excepción de la zona que contiene texto, que cambiará de color.
Lo que hacemos a continuación lo repetiremos las veces que haga falta hasta llegar al final del texto.
"Duplicamos la capa texto y la capa máscara y combinamos una capa texto con una capa máscara, bajamos la capa resultante y le cerramos el ojo.
Encima de esta capa seguimos conservando una capa con el texto y otra con la máscara.
Activamos la capa con la máscara y desplazamos la zona seleccionada hacia la derecha.
Podemos utilizar la flecha de desplazamiento del teclado para conseguir la misma longitud de desplazamiento en todas las capas."
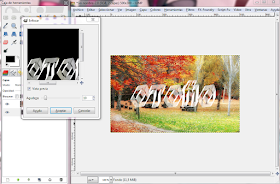
Para terminar eliminamos la capa blanca del fondo y aplicamos el filtro animación como para crear cualquier otra animación y lo guardamos como gif animado.
Aquí se puede ver el resultado final, después de crear la animación:
Podemos conseguir este otro efecto, cambiando el color de cada una de las letras por separado y combinando posteriormente, cada capa con letra, con una capa de texto: