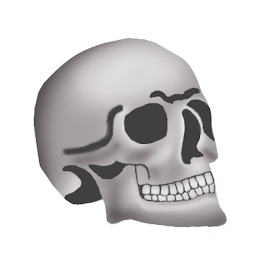
Voy a explicar como he dibujado la calavera con Photoshop.
Abrimos un nuevo documento, creamos una nueva capa y dibujamos la silueta de la calavera con un color gris medio.
Dibujamos con un gris oscuro la forma de los ojos , nariz, dientes y demás huesos.
Con las herramientas
Sobreexponer y Subexponer añadimos sombras y luces a los huesos principales.
Aclaramos la zona de los dientes. De momento no es necesario ser muy precisos.
Activamos la herramineta
Dedo y con un pincel pequeño resaltamos las zonas oscuras de los dientes.
Difuminamos las sombras oscuras del craneo, encima de los ojos y dentro de la nariz.
Oscurecemos la sombra del hueso encima de la mejilla , resaltamos las zonas oscuras de la mandíbula y
en la base del cráneo.
Continuamos resaltando las distintas zonas y añadimos más profundidad a los ojos y a la nariz oscureciendo
parte de su interior con la herramienta
Subexponer.
Repasamos la zona de los dientes con la herramienta
Dedo para darle más realismo.
A continuación creamos los agujeros y grietas del cráneo.
Los agujeros se hacen con un pincel muy pequeño, de bordes duros, con una opacidad de 10% y en modo disolver.
Se pintas algunos grupos en distintas zonas y a continuación se aplica
filtro>>Desenfocar>>desenfoque gaussiano para suavizar los puntos.
Agregamos
un estilo de capa>> bisel y relieve , para añadir profundidad a los agujeros.
Para las grietas del craneo , de la mandibula y debajo de los ojos utilizamos un pincel duro muy pequeño y con baja opacidad en la misma capa, para que se aplique también el efecto anterior.
Ahora añadiremos un poco de textura al hueso , creamos una seleccion circular en una nueva capa y vamos a
filtro>>Interpretar>>nubes y a continuación aplicamos el
filtro>>estilizar>>relieve y para terminar
filtro>>distorsionar>>esferizar para darle un efecto más redondo.
Estiramos la texura hasta que cubra toda la cabeza y añadimos
una máscara de recorte.
Cambiamos el modo de la capa a Luz fuerte, para ver a traves de esta.
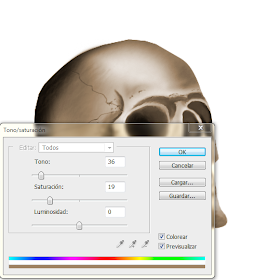
Vamos a dar color a la cabeza y para elllo creamos una nueva
capa de ajuste de
tono y saturacion con los siguientes valores:
Para terminar si queremos un color menos uniforme, podemos pintar algunas zonas de la máscara que viene con la capa de ajuste con un pincel muy suave y con una opacidad muy baja, lo que permite que se visualice parte del gris de la capa de debajo.