





 abriendo todas estas otras y las situamos en el lugar donde queremos que aparezcan,
abriendo todas estas otras y las situamos en el lugar donde queremos que aparezcan,

 Como podemos ver todas las imágenes añadidas al fondo tienen ya la máscara, que es con la que vamos a trabajar, activando cada una de ellas en cada ocasión.
Como podemos ver todas las imágenes añadidas al fondo tienen ya la máscara, que es con la que vamos a trabajar, activando cada una de ellas en cada ocasión.


 En la caja de herramientas escogemos la de selección libre o atajo F,
En la caja de herramientas escogemos la de selección libre o atajo F,







Todos tenemos alguna foto antigua y dañada, simplemente por los años, en algún cajón y no podemos perdernos todas las herramientas que nos ofrece El Gimp para restaurarlas o simplemente para añadirles la luz perdida por el paso del tiempo.
El primer paso que comentaré de pasada, será el escaneo de la foto con una resolución mínima
de 150ppp.en RGB. Yo con mi fotografía la escanee a 300ppp, porque el detalle estaba muy estropeado.
Si alguien quiere ampliar la imagen podrá apreciar mejor el deterioro de la foto.Si después del escaneado notas una pequeña inclinación utilizar la herramienta ROTAR o MAYÚS+ R para enderezar, la foto.También podemos aplicar un recorte, para eliminar la parte que no deseamos conservar, con la herramienta RECORTAR o MAYÚS+C.
En primer lugar duplicaremos el original para consérvalo intacto y renombraremos la nueva capa.
Eliminaremos en lo posible arañazos y manchas.
Para eliminar estos pequeños fallos utilizaremos la herramienta SANEADO o el atajo H con una brocha de bordes suaves, adecuando en cada momento el tamaño al de la mancha.
Pinchamos en un lugar intacto con la tecla CTRL y vamos haciendo clic encima de la mancha.
No debemos olvidar guardar nuestro trabajo cada momento desde CTRL+S.

herramienta CLONAR o C ampliando la imagen lo necesario para trabajar el detalle.
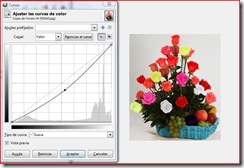
Una vez restaurados todos los detalles , nos queda utilizar comandos para la mejora global de la imagen, que podemos encontrar en en el menú COLORES, en el que utilizaremos NIVELES, para aumentar o disminuir la cantidad de negro de la imagen y algo de TONO Y SATURACIÓN, para mejorar la tonalidad.
También podemos utilizar la herramienta de selección POLIGONAL recorriendo toda la silueta, invirtiéndola y dándole un DESENFOQUE GAUSSINO de no más de 2px.
También podemos volver a invertir y aplicar a la imagen ENFOQUE.
Podemos crear otra capa y copiar la imagen de la figura aplicándole el FILTRO- FOTOCOPIA y en modo de fusión OSCURECER SOLO y bajando la opacidad a 40%.
Ir añadiendo en nuevas capas los detalles que queráis y cuando el resultado sea el deseado en CAPAS- ACOPLAR CAPAS.
La guardáis en el formato , TIFF, JPEG, etc…. también podéis guardar una copia con la extensión de EL GIMP xcf por si en algún momento queréis hacer algún cambio a la fotografía.
Aunque no lo parezca una también fue pequeña.















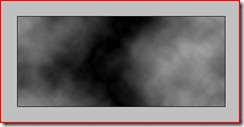
En primer lugar vamos a abrir y preparar una imagen que nos servirá de fondo
*Ahora creamos una nueva capa y la rellenamos de color negro.
Si tenemos el negro como color frontal CTRL+F5 y en la ventana emergente ACEPTAR.
Vamos a trabajar con esta capa, por lo que debemos tenerla activa.
Le vamos a añadir ruido en FILTRO-RUIDO-AÑADIR RUIDO
Fijaros en los cambios para copiarlos.
A continuación vamos a FILTRO-DESENFOQUE-DESENFOQUE DE MOVIMIENTO
Igual que antes hacemos los cambios , esta vez en Angulo y Distancia.
En la ventana de CAPAS cambiamos el modo a TRAMA
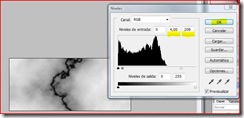
y en IMAGEN- AJUSTES- NIVELES o más rápido CTRL+L
volvemos a cambiar, esta vez los niveles de entrada.
Ya tenemos nuestra primera capa de lluvia.
Ahora volvemos a repetir todo el proceso desde el asterisco tres veces más, para crear
4 capas de lluvia.
Esta imagen es la que tendremos una vez creadas las 4 capas.
Ahora nos vamos a IMAGE READY , cerrando todos los ojos menos los dos primeros
antes de pinchar en IMAGE READY.
Este es el primer fotograma que vamos a encontrar ya creado.
Pinchamos en el cuadrito y se creará un duplicado del primer fotograma.
Pero como nosotros queremos el segundo, cerramos el ojo a la capa 1 y se lo abrimos a la capa2. Ya tenemos el segundo fotograma.Volvemos a pinchar el cuadrito y se duplicará la capa 2. Cerramos el ojo 2 y abrimos el 3, y lo mismo con la última capa.
En la pestaña que señalo en la parte de abajo de cada cuadro pinchamos y la cambiamos a
0,1 por segundo y probamos la animación , si os parece mucha velocidad se puede ir subiendo los segundos.
Yo lo he dejado así.
Lo guardamos en ARCHIVO-GUARDAR OPTIMIZADA COMO y le damos una ubicación y un nombre
y se guardará como un gif animado.
Lo intenté poniéndole un relámpago, pero no me acaba de gustar el resultado, que tengo que mejorar.
Cuando lo consiga prepararé un tutorial.
Esto es lo que tengo de momento.