1-Lo primero será crear un nuevo documento de 400x400, pero ojo, tenemos que cambiar el modo de color a Escala de grises.

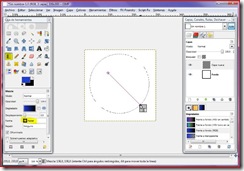
2-Creamos una nueva capa que llamaremos 1, para no liarnos y con la herramienta Selección Elíptica dibujamos un circulo , lo rellenamos de color negro y conservamos la selección.

3-Creamos una nueva capa que llamaremos 2 y vamos a Seleccionar> Encoger y le damos un radio de 45px. y pulsamos la tecla Supr para eliminar el centro. Deseleccionamos y cerramos el ojo a la capa1.

4-Vamos a Filtros>Desenfoque>Desenfoque gaussiano y le aplicamos el desenfoque de 45px.

5-Volvemos a la capa 1 y con el botón derecho activamos Alfa a selección , pinchamos en la capa 2 volvemos a Seleccionar>encoger y esta vez con un radio de 10px. pulsamos CTRL+I para invertir la selección y la tecla Supr.
De esta forma hemos eliminado el desenfoque de la parte de afuera que no nos interesaba conservar.
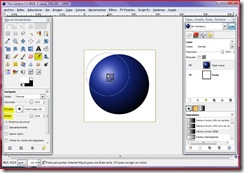
6-Deseleccionamos. eliminamos la capa1 y creamos una nueva capa que llamaremos 3 y con la herramienta Pincel dibujamos una pincelada a un lado pasando un poco hacia adentro y le aplicamos un desenfoque de 45px.

Bajamos la opacidad de la capa 2 a 50 y la de la capa 3 a 88.
7-Ya solo nos queda guardar nuestro pincel .
Por si alguno no lo sabe estos son los pasos para guard la brocha:

Le damos un nombre, guardamos en la carpeta brushes de gimp y con la extensión gbr.

En la ventana de Exportar archivo debemos activar Aplanar imagen( es muy importante).

Por último le damos el nombre con el que aparecerá en nuestra ventana de pinceles.
Esta es una burbuja básica, luego cada uno con su imaginación puede ir cambiando el diseño.
De todas formas os dejo este enlace donde puedéis descargar 9 brochas de burbujas bastante buenas.
Solo tenéis que descomprimir el archivo y pegarlas en la carpeta brushes.