Lo primero será abrir en DISEÑO, Edición de HTML.
El siguiente paso es de los más importantes tanto para el caso que nos ocupa
como para cualquier otro cambio que tengamos que hacer a la plantilla:

Como podéis ver se trata de realizar una copia de seguridad, por si metemos la pata.

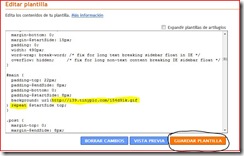
Dentro de EDITAR PLANTILLA, buscaremos el siguiente código:
#main { padding-top: 22px; padding-$endSide: 8px; padding-bottom: 0; padding-$startSide: 8px; background: url( http://www.blogblog.com/thisaway_rose/bg_content.gif) repeat-x $startSide top; }
Como podéis ver se encuentra la URL del fondo que tiene por defecto.
Abrimos la página en internet y la guardamos como fondo en imágenes.
Ahora se trata de abrir la imagen con el gimp, photoshop, etc…
y con las medidas de esa imagen creaís la vuestra.(fijaros que es un gif, por lo tanto esta indexado y tendréis
que cambiar a modo RGB para poder hacerle cambios)
Yo simplemente le he cambiado el color de fondo y contorneado 1px. con un color parecido.
Cuando lo tengáis , volvéis a modo indexado y lo guardáis como gif.
Subir la imagen y la URL que genere copiar y sustituirla en la plantilla, eliminando la antigua.

Falta muy poco, pero importante.
Como podéis ver en el código por defecto pone casi al final repeat-x (esto quiere decir que se repetirá la imagen
en sentido horizontal), pero como nuestras entradas no tienen todas la misma longitud, nos interesa que se nos
repita la imagen, tanto horizontal como verticalmente.
Por lo tanto tenemos que cambiar este por repeat ( que no se os olvide)
Solo nos falta GUARDAR PLANTILLA.








No hay comentarios:
Publicar un comentario
Vuestros comentarios me ayudan a mejorar. Muchas gracias