En
WEBS DE RECURSOS PARA EL GIMP encontramos varios enlaces para la descarga de scripts.
En El Gimp los scripts son programas externos que se ejecutan bajo el control de la aplicación interactuando con ella. Los scripts pueden manipular la imagen como desee el usuario.
La ventaja es que es mucho más fácil escribir un pequeño complemento que tener que escribir una gran cantidad de código muy complejo en
El Gimp.
Con la instalación del programa ya se insertan automáticamente muchos de estos scripts y en algunos casos estamos utilizándolos, sin saber que son complementos.
Además de los incluidos en El Gimp hay un sinfín de ellos en internet.
Los complementos , como programas que son, pueden hacer cualquier cosa que pueda hacer un programa, incluso la instalación de puertas traseras en el sistema que comprometan la seguridad de nuestro equipo.
No instales nunca un complemento a no ser que provenga de una fuente fiable.
Muchos complementos escritos para una versión de
El Gimp, no funcionan en otra,
por lo tanto, antes de descargarlos debemos asegurarnos de que está escrito para la versión que estamos utilizando.
Ahora vamos a explicar como descargar y agregar nuestros scripts que deben aparecer en formato de extension
SCM directamente
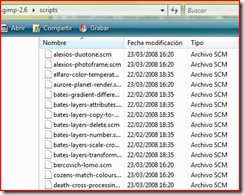
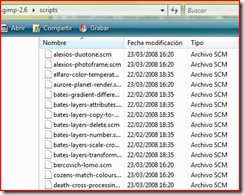
Una vez encontrado nuestro script, clic con el botón derecho sobre el enlace y guardar como:
Tenemos la opción de ruta de usuario;
C:\Documentos and Settings\Usuario\.gimp-2.6\scripts,


carpetas que se crean automáticamente cuando instalamos el programa.

o bien:
C:\Archivos de programa\GIMP-2.0\share\gimp\2.0\script.

Yo escojo la primera opción, siempre que sea posible , porque de esta forma no tocamos nada del programa principal de El Gimp y podemos encontrar todos los añadidos con facilidad, lo mismo se trate de scripts, como pinceles , fuentes, etc…
De todas formas antes de instalar nada debemos
verificar en "
Preferencias" de tener activadas y agregadas las dos posibles rutas donde tenemos agregados los Scripts:
C:\Archivos de programa\GIMP-2.0\share\gimp\2.0\scripts
C:\Documents and Settings\Usuario\.gimp-2.6\scripts
Ahora solo nos falta abrir El Gimp y pinchar en
REFRESCAR SCRIPTS.