Lo primero que e hecho es crear una carpeta para guardar en ella todo el material que voy a preparar para el logo.
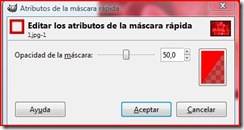
Como mi animación es un anunció sobre El gimp y quiero que se vea el área de trabajo del programa,
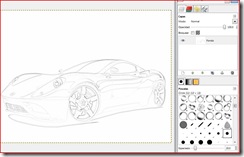
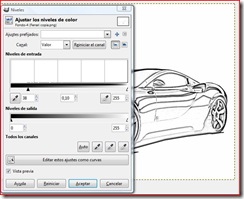
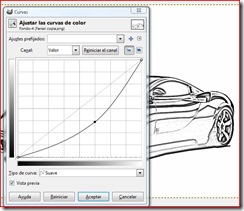
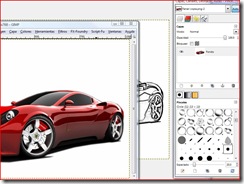
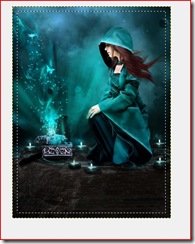
con el abierto, e subido las imágenes una a una y las e capturado y guardado en JPEG. en la carpeta
creada para este fin.
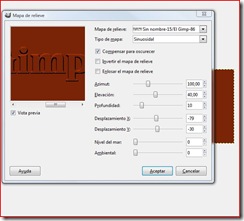
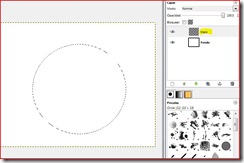
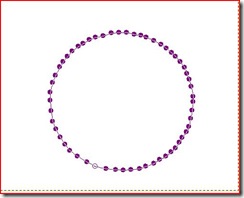
Estos son un par de ejemplos de las capturas:


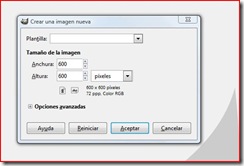
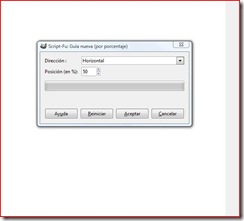
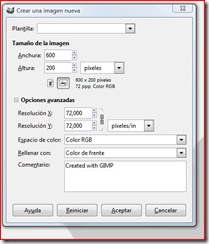
Una vez guardadas todas las imágenes, creamos un nuevo documento de 400X150 px.

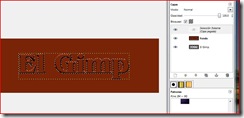
A cada capa que voy a ir creando la numero y le doy color, abro , reduzco y arrastro
al documento las imágenes colocándolas en la capa donde quiero que aparezcan.
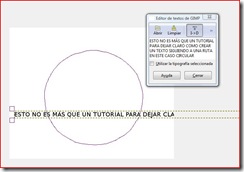
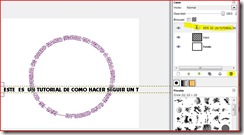
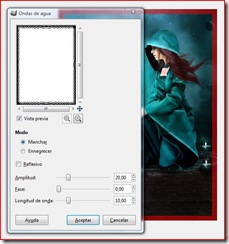
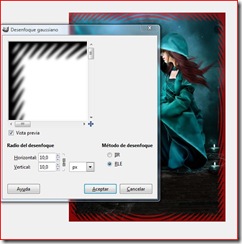
Trabajo con las herramientas de selección, pinceles y la de texto.
Una vez todas las capas con los elementos en su sitio, las clasifico empezando por abajo,
en el orden en que tienen que aparecer.

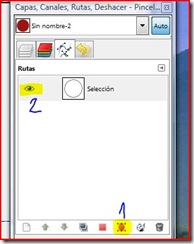
Si cerramos todos los ojos de las capas y vamos abriendo desde abajo , podemos comprobar
si están en su sitio o tenemos que subir o bajar alguna de ellas.
Ahora tenemos que crear la animación y para ello vamos a Filtros>animación>optimizar para gif.
Se nos abre otro documento con la animación ya creada:

En la ventana Capas podemos ver la velocidad que ha creado en programa por defecto en
milésimas por segundo y vamos a reproducir el logo para comprobar si tenemos que bajarle la velocidad.
Para ello desde este nuevo documento volvemos a Filtros>animación>reproducir y nos aparecerá esta
otra ventana y pincharemos en el play.

Seguramente irá demasiado rápida la reproducción y para reducirla cambiamos en la ventana capas
la cantidad de ms(cuanto mayor sea el número más despacio se visualizará el logo).
Para cambiarla pinchamos dos veces encima del texto de la capa y una vez cambiado pinchamos
en enter.(lo mismo que hacemos para renombrar una capa.).
Iremos probando la reproducción las veces que haga falta y cuando estamos conformes toca guardarlo.
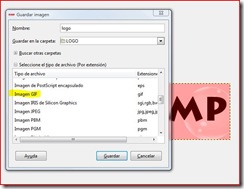
En Guardar como, le damos un nombre, le indicamos la carpeta donde se va a guardar y extensión
IMAGEN GIF:

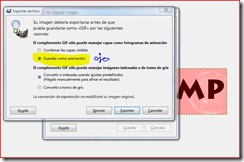
A continuación se nos abre otra ventana muy importante:

Tenemos que marcar GUARDAR COMO ANIMACIÓN, os lo e marcado en la captura.
Y ya tenemos nuestro Logo animado.