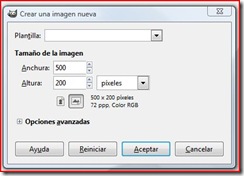
Lo primero será crear un nuevo documento 800 x 600 y con relleno de color negro,
aunque puede ser de cualquier otro tamaño.

Creamos una nueva capa transparente y la llamaremos NUBE.
Con la capa NUBE activa vamos a Filtros> renderizado> Nubes> ruido solido> vamos cambiando
los valores hasta encontrar el que más nos agrade. En mi caso le puse de tamaño X6 y Y 6.

a continuación bajamos la opacidad de la capa entre 15 y 30.

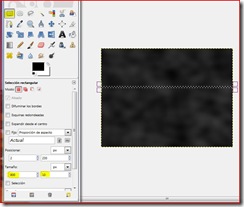
Creamos una nueva capa que llamaremos linea1 y utilizando la herramienta de selección rectangular
crear un rectángulo igual de amplio que el documento pero de altura de 10px.

Rellenamos con el color # cccccc. y duplicamos 3 veces esta capa y
las renombramos linea2, linea3, linea4.

Con la capa de línea1 activa , ir a Filtros> Blur> desenfoque gaussiano y
seleccionar 70px. como su radio de desenfoque.
Repite este paso para las próximas dos capas, para la linea2 un radio de 30px . , para la linea3
sólo se pone de radio Desenfoque 10px. y la linea4 no se toca, que es la de más arriba.
Crear una nueva capa que llamaremos EXPLORACIÓN y utilizar el patrón de rayas finas Stripes Fine
para rellenarla.

Crear otra nueva capa que llamaremos COLOR y con el uso de la herramienta degradado y
el degradado Full saturatión spectrum CW y de izquierda
a derecha arrastramos(pulsa la tecla Ctrl para mantener la línea horizontal). y ponemos la capa en modo color.

Colocar la capa EXPLORACIÓN por debajo de la capa línea1 y
le ponemos el modo en pantalla.
Con la capa NUBE activa Ir a Filtros> Blur> desenfoque de movimiento> LINEAL y los parámetros
longitud 256 y en ángulo de 90 grados .

En realidad ya debería está terminado pero se le puede añadir un logo, texto, etc…

En mi caso escribimos texto con el mismo color gris utilizado anteriormente.
Duplicamos el texto 2 veces y en Filtros> Desenfocar> Desenfoque gaussiano> aplicamos
un desenfoque de 70px. a la primera capa de texto y de 10 px. a la segunda y dejamos
la tercera como está.
La capa NUBE queda en modo normal,
pero si queremos que el fondo sea completamente
negro la ponemos en modo multiplicar .