con el que podemos crear hasta 10 páginas independientes.
No os voy a hablar de como se crean, porque en
el BLOG DE LA INFORMÁTICA ,
José M. lo explica pero que muy bien.
Siguiendo sus consejos ya tengo 8 de estas páginas para ordenar
todas las entradas de mi blog por temas,

pero quedan en la sidebar, como un poco escondidas y mi intención es
utilizarlas como barra de navegación debajo del título (como en una web)
Lo primero que hago es pinchar una por una las páginas que tengo en la
sidebar y copiar en un bloc de notas la URL de las que quiero utilizar en la barra.

Ahora me voy a Diseño> Edición de HTML (GUARDO UNA COPIA DE LA PLANTILLA)

y pego el siguiente código justo antes de:
]]></b:skin>
----------------------------------------------------------------------------------
#navcontainer ul
{
text-align: center;
padding-bottom: 5px;
padding-top: 5px;
padding-left: 0;
margin-top: 0;
/* cancels gap caused by top padding in Opera 7.54 */
margin-left: 0;
background-color: #C0C0C0;
color: white;
width: 100%;
font-family: Arial,Helvetica,sans-serif;
line-height: 18px;
/* fixes Firefox 0.9.3 */
}
#navcontainer ul li
{
display: inline;
padding-left: 0;
padding-right: 0;
padding-bottom: 5px;
/* matches link padding except for left and right */
padding-top: 5px;
background-color: #175e74;
}
#navcontainer ul li a
{
padding-left: 10px;
padding-right: 10px;
padding-bottom: 5px;
padding-top: 5px;
color: white;
text-decoration: none;
border-right: 1px solid #fff;
}
#navcontainer ul li a:hover
{
background-color: #CC3300;
color: white;
}
#navcontainer #active { border-left: 1px solid #fff;
----------------------------------------------------------------------------------------------------
Aquí es donde podemos cambiar el color de fondo, de los botones, del texto, su tamaño, etc…
Ahora buscamos el siguiente código:
<div id='content-wrapper'>
y justo debajo añado el código para visualizar la barra de menú debajo de la cabecera de mi blog.
-----------------------------------------------------------------------------------------------------
<div id='navcontainer'>
<ul id='navlist'>
<li id='active'><a href='http://mirincon-misaani.blogspot.com'>INICI0</a></li>
<li><a href='http://mirincon-misaani.blogspot.com/p/el-gimp.html'>EL GIMP</a></li>
<li><a href='http://mirincon-misaani.blogspot.com/p/el-gimp-tutoriales.html'>EL GIMP Tutoriales</a></li>
<li><a href='http://mirincon-misaani.blogspot.com/p/photoshop-tutoriales.html'>PHOTOSHOP</a></li>
<li><a href='http://mirincon-misaani.blogspot.com/p/flash-turoriales.html'>FLASH</a></li>
<li><a href='http://mirincon-misaani.blogspot.com/p/informatica-varios.html'>INFORMÁTICA varios</a></li>
<li><a href='http://mirincon-misaani.blogspot.com/p/pirograbado.html'>PIROGRABADO</a></li>
<li><a href='http://mirincon-misaani.blogspot.com/p/videos_16.html '>VIDEOS</a></li>
<li><a href='http://mirincon-misaani.blogspot.com/p/labores-y-manualidades.html'>LABORES</a></li>
</ul></div>
}
-------------------------------------------------------------------------------------------------------------------
Ahora solo queda sustituir las URL y el TEXTO por los vuestros.
Podéis añadir más líneas o eliminarlas si sobran.
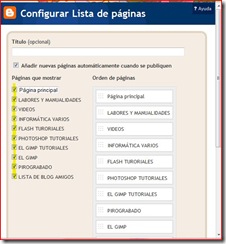
Si queremos ocultar las páginas vamos a DISEÑO, buscamos el gadget
PAGINAS , lo abrimos, desactivamos los cuadritos y guardamos.

Aunque en la parte de diseño seguirá viéndose el gadget PAGINAS donde
podemos hacer cambios, pero en le blog permanecerá oculto.








2 comentarios:
gracias por la mención jejee :)
Te lo mereces y me quedo corta.
Saludos.
Publicar un comentario
Vuestros comentarios me ayudan a mejorar. Muchas gracias